Dalam tutorial ini, kami akan menunjukkan kepada Anda bagaimana membangun sebuah server web dengan ESP32 yang mengontrol posisi poros dari sebuah motor servo menggunakan slider. Pertama, kita akan melihat cara mengendalikan motor servo dengan ESP32, dan kemudian kita akan membangun server webnya.
Menghubungkan Motor Servo ke ESP32
Motor servo memiliki tiga kabel: daya, tanah (ground), dan sinyal. Biasanya, kabel daya berwarna merah, GND berwarna hitam atau coklat, dan kabel sinyal biasanya berwarna kuning, oranye, atau putih."
| Kabel | Warna |
|---|---|
| Daya | Merah |
| GND | Hitam, atau coklat |
| Sinyal | Kuning, oranye, atau putih |
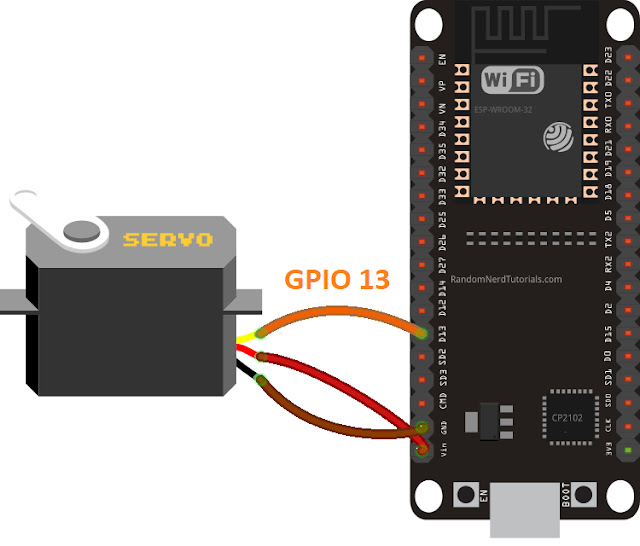
Ketika menggunakan motor servo kecil seperti S0009 seperti yang ditunjukkan pada gambar di bawah ini, Anda dapat memberinya pasokan daya langsung dari ESP32."
Tetapi jika Anda menggunakan lebih dari satu motor servo atau jenis lainnya, Anda mungkin perlu memberi pasokan daya ke servo Anda menggunakan sumber daya eksternal.
Jika Anda menggunakan motor servo kecil seperti S0009, Anda perlu menghubungkan:
GND -> pin GND ESP32;
Daya -> pin VIN ESP32;
Sinyal -> GPIO 13 (atau salah satu pin PWM lainnya).
Catatan: dalam kasus ini, Anda dapat menggunakan salah satu GPIO ESP32, karena setiap GPIO dapat menghasilkan sinyal PWM. Namun, kami tidak merekomendasikan penggunaan GPIO 9, 10, dan 11 yang terhubung ke flash SPI terintegrasi dan tidak direkomendasikan untuk penggunaan lain.
Skema
Dalam contoh kami, kami akan menghubungkan kabel sinyal ke GPIO 13. Jadi, Anda dapat mengikuti diagram skema berikut untuk menghubungkan motor servo Anda.
Skema ini menggunakan versi modul ESP32 DEVKIT V1 dengan 36 GPIO - jika Anda menggunakan model lain, harap periksa pinout untuk papan yang Anda gunakan.)
Bagaimana Mengendalikan Motor Servo?
Anda dapat mengatur posisi poros servo dalam berbagai sudut dari 0 hingga 180º. Servo dikendalikan menggunakan sinyal modulasi lebar pulsa (PWM). Ini berarti bahwa sinyal PWM yang dikirimkan ke motor akan menentukan posisi porosnya.
Untuk mengendalikan motor, Anda dapat menggunakan kemampuan PWM dari ESP32 dengan mengirimkan sinyal 50Hz dengan lebar pulsa yang sesuai. Atau Anda dapat menggunakan pLibrary untuk membuat tugas ini menjadi lebih sederhana.
Menyiapkan Arduino IDE
Ada add-on untuk Arduino IDE yang memungkinkan Anda untuk memprogram ESP32 menggunakan Arduino IDE dan bahasa pemrogramannya. Ikuti salah satu tutorial berikut untuk menyiapkan Arduino IDE Anda agar dapat bekerja dengan ESP32, jika Anda belum melakukannya.
Setelah memastikan Anda telah menginstal add-on ESP32, Anda dapat melanjutkan tutorial ini.
Menginstal ESP32_Arduino_Servo_Library
Library ESP32 Arduino Servo memudahkan pengendalian motor servo dengan ESP32 Anda, menggunakan Arduino IDE. Ikuti langkah-langkah berikut untuk menginstal library di Arduino IDE Anda:
- Klik di sini untuk mengunduh ESP32_Arduino_Servo_Library. Anda harus memiliki folder .zip di folder Unduhan Anda.
- Ekstrak folder .zip dan Anda akan mendapatkan folder ESP32-Arduino-Servo-Library-Master
- Ganti nama folder Anda dari ESP32-Arduino-Servo-Library-Master menjadi ESP32_Arduino_Servo_Library
- Pindahkan folder ESP32_Arduino_Servo_Library ke folder library instalasi Arduino IDE Anda
- Terakhir, buka kembali Arduino IDE Anda
Menguji Contoh
Setelah menginstal library, buka Arduino IDE Anda. Pastikan Anda telah memilih papan ESP32, lalu buka File > Contoh > ServoESP32 > Simple Servo.
/*********
Rui Santos
Complete project details at https://randomnerdtutorials.com
Written by BARRAGAN and modified by Scott Fitzgerald
*********/
#include
Servo myservo; // create servo object to control a servo
// twelve servo objects can be created on most boards
int pos = 0; // variable to store the servo position
void setup() {
myservo.attach(13); // attaches the servo on pin 13 to the servo object
}
void loop() {
for (pos = 0; pos <= 180; pos += 1) { // goes from 0 degrees to 180 degrees
// in steps of 1 degree
myservo.write(pos); // tell servo to go to position in variable 'pos'
delay(15); // waits 15ms for the servo to reach the position
}
for (pos = 180; pos >= 0; pos -= 1) { // goes from 180 degrees to 0 degrees
myservo.write(pos); // tell servo to go to position in variable 'pos'
delay(15); // waits 15ms for the servo to reach the position
}
}
Memahami Kode
Sketsa ini memutar motor servo 180 derajat ke satu sisi, dan 180 derajat ke sisi lainnya. Mari kita lihat bagaimana cara kerjanya.
Pertama, Anda perlu menyertakan library Servo:
#include <Servo.h>Kemudian, Anda perlu membuat sebuah objek servo. Dalam hal ini, objek tersebut dinamakan myservo.
Servo myservo;
Setup()
void setup() {
myservo.attach(13);
Servo myservo;
Setup()
myservo.write(pos);
Menguji Sketsa
Membuat Server Web ESP32
- Mengandung slider dari 0 hingga 180, yang dapat Anda sesuaikan untuk mengontrol posisi poros servo;
- Nilai slider saat ini secara otomatis diperbarui di halaman web, serta posisi poros, tanpa perlu merefresh halaman web. Untuk ini, kami menggunakan AJAX untuk mengirim permintaan HTTP ke ESP32 di latar belakang;
- Mererefresh halaman web tidak mengubah nilai slider maupun posisi poros.
Membuat Halaman HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<style>
body {
text-align: center;
font-family: "Trebuchet MS", Arial;
margin-left:auto;
margin-right:auto;
}
.slider {
width: 300px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<h1>ESP32 with Servo</h1>
<p>Position: <span id="servoPos"></span></p>
<input type="range" min="0" max="180" class="slider" id="servoSlider" onchange="servo(this.value)"/>
<script>
var slider = document.getElementById("servoSlider");
var servoP = document.getElementById("servoPos");
servoP.innerHTML = slider.value;
slider.oninput = function() {
slider.value = this.value;
servoP.innerHTML = this.value;
}
$.ajaxSetup({timeout:1000});
function servo(pos) {
$.get("/?value=" + pos + "&");
{Connection: close};
}
</script>
</body>
</html>
<input type="range" min="0" max="180" class="slider" id="servoSlider" onchange="servo(this.value)"/>
- class untuk menggaya slider
- id untuk memperbarui posisi saat ini yang ditampilkan pada halaman web
- Dan akhirnya, atribut onchange untuk memanggil fungsi servo untuk mengirim permintaan HTTP ke ESP32 ketika slider bergerak.
Menambahkan JavaScript ke Berkas HTML
var slider = document.getElementById("servoSlider"); var servoP = document.getElementById("servoPos"); servoP.innerHTML = slider.value; slider.oninput = function() { slider.value = this.value; servoP.innerHTML = this.value; }value=" + pos + "&");}
$.ajaxSetup({timeout:1000});function servo(pos) { $.get("/?value=" + pos + "&");}
Kode
Catatan: seperti yang telah kita sebutkan sebelumnya, Anda perlu menginstal add-on ESP32 di Arduino IDE Anda. Ikuti salah satu panduan berikut untuk menginstal papan ESP32 di Arduino IDE, jika Anda belum melakukannya:
/********* Rui Santos Complete project details at https://randomnerdtutorials.com *********/ #include <WiFi.h> #include <Servo.h> Servo myservo; // create servo object to control a servo // twelve servo objects can be created on most boards // GPIO the servo is attached to static const int servoPin = 13; // Replace with your network credentials const char* ssid = "REPLACE_WITH_YOUR_SSID"; const char* password = "REPLACE_WITH_YOUR_PASSWORD"; // Set web server port number to 80 WiFiServer server(80); // Variable to store the HTTP request String header; // Decode HTTP GET value String valueString = String(5); int pos1 = 0; int pos2 = 0; // Current time unsigned long currentTime = millis(); // Previous time unsigned long previousTime = 0; // Define timeout time in milliseconds (example: 2000ms = 2s) const long timeoutTime = 2000; void setup() { Serial.begin(115200); myservo.attach(servoPin); // attaches the servo on the servoPin to the servo object // Connect to Wi-Fi network with SSID and password Serial.print("Connecting to "); Serial.println(ssid); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } // Print local IP address and start web server Serial.println(""); Serial.println("WiFi connected."); Serial.println("IP address: "); Serial.println(WiFi.localIP()); server.begin(); } void loop(){ WiFiClient client = server.available(); // Listen for incoming clients if (client) { // If a new client connects, currentTime = millis(); previousTime = currentTime; Serial.println("New Client."); // print a message out in the serial port String currentLine = ""; // make a String to hold incoming data from the client while (client.connected() && currentTime - previousTime <= timeoutTime) { // loop while the client's connected currentTime = millis(); if (client.available()) { // if there's bytes to read from the client, char c = client.read(); // read a byte, then Serial.write(c); // print it out the serial monitor header += c; if (c == '\n') { // if the byte is a newline character // if the current line is blank, you got two newline characters in a row. // that's the end of the client HTTP request, so send a response: if (currentLine.length() == 0) { // HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK) // and a content-type so the client knows what's coming, then a blank line: client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println("Connection: close"); client.println(); // Display the HTML web page client.println("");
client.println("");
client.println("");
// CSS to style the on/off buttons
// Feel free to change the background-color and font-size attributes to fit your preferences
client.println("");
client.println("");
// Web Page
client.println("ESP32 with Servo
");
client.println("Position:
");
client.println("");
client.println("");
client.println(""); //GET /?value=180& HTTP/1.1 if(header.indexOf("GET /?value=")>=0) { pos1 = header.indexOf('='); pos2 = header.indexOf('&'); valueString = header.substring(pos1+1, pos2); //Rotate the servo myservo.write(valueString.toInt()); Serial.println(valueString); } // The HTTP response ends with another blank line client.println(); // Break out of the while loop break; } else { // if you got a newline, then clear currentLine currentLine = ""; } } else if (c != '\r') { // if you got anything else but a carriage return character, currentLine += c; // add it to the end of the currentLine } } } // Clear the header variable header = ""; // Close the connection client.stop(); Serial.println("Client disconnected."); Serial.println(""); } }
#include Servo myservo; // create servo object to control a servo
const int servoPin = 13;
// Replace with your network credentials const char* ssid = ""; const char* password = "";
// Decode HTTP GET valueString valueString = String(5);int pos1 = 0;int pos2 = 0;
myservo.attach(servoPin); // attaches the servo on the servoPin to the servo object
//GET /?value=180& HTTP/1.1 if(header.indexOf("GET /?value=") >= 0) { pos1 = header.indexOf('='); pos2 = header.indexOf('&'); valueString = header.substring(pos1 + 1, pos2); }
http://your-esp-ip-address/?value=[SLIDER_POSITION]&
myservo.write(valueString.toInt());